Apple iOS 26 Beta 3 ile Gelen Tasarım Güncellemeleri ve Liquid Glass’ın Geleceği

Apple, mobil işletim sistemi iOS 26’nın üçüncü geliştirici beta sürümünü kullanıcıların beğenisine sundu. Bu güncellemeyle birlikte, 2025 yılındaki WWDC etkinliğinde büyük yankı uyandıran Liquid Glass tasarım dili üzerinde önemli değişiklikler hayata geçirildi. Kullanıcı deneyimi, erişilebilirlik ve okuma kolaylığına bağlı endişeler üzerine, Apple yeni arayüzde bazı geri adımlar attı.

Liquid Glass Nedir? WWDC 2025’te Tanıtılan Tasarım Felsefesi
Liquid Glass, gerçek camın optik yansımalarını, ışık kırılmalarını ve transparanlık efektlerini dijital ekrana taşıyan, kullanıcı arayüzüne modern ve şık bir görünüm kazandırmayı hedefleyen yenilikçi bir tasarım dili olarak öne çıktı. iOS 26 ile iPhone, iPad ve diğer Apple cihazlarında dinamik bir arayüz deneyimi sunmayı amaçlayan bu yaklaşım, ilk etapta olumlu tepkiler kadar eleştiriler de aldı.
Liquid Glass’ın Temel Özellikleri
| Özellik | Açıklama |
|---|---|
| Işık Kırılması | Cihaz ekranında cam efektini taklit eden optik detaylar |
| Yarı Saydamlık | Arka plandaki içeriklerin görünürlüğünü artıran şeffafkatmanlar |
| Parıltı Etkileri | Modern ve estetik bir ekran deneyimi sunma |
Apple Tasarımdan Neden Kısmen Vazgeçti?
İlk beta sürümünden itibaren, kullanıcıların çeşitli noktalarda yaşamış olduğu erişilebilirlik ve okunabilirlik sorunları, Apple’ın yeni tasarımında revizyona gitmesini gerekli kıldı. Özellikle:
- Denetim Merkezi gibi sıkça kullanılan menülerde aşırı şeffaf arkaplanlar, ikon ve widget’ların üst üste binmesine ve karışıklık oluşmasına sebep oldu.
- Ortamın arka planındaki görseller, metin ve simgelerin görünürlüğünü olumsuz yönde etkiledi.
Apple, kullanıcılardan topladığı geri bildirimleri dikkate alarak, tasarımın pratikliğini artırmak adına Liquid Glass efektlerini yumuşatma yoluna gitti.
iOS 26 Beta 2 ve Beta 3 ile Gelen Tasarımsal Değişiklikler
Geçtiğimiz ay yayımlanan Beta 2 sürümünden itibaren, Denetim Merkezi’ndeki aşırı şeffaflık önemli oranda azaltıldı. Bu akşam sunulan Beta 3 güncellemesiyle değişen noktalar ise şöyle:
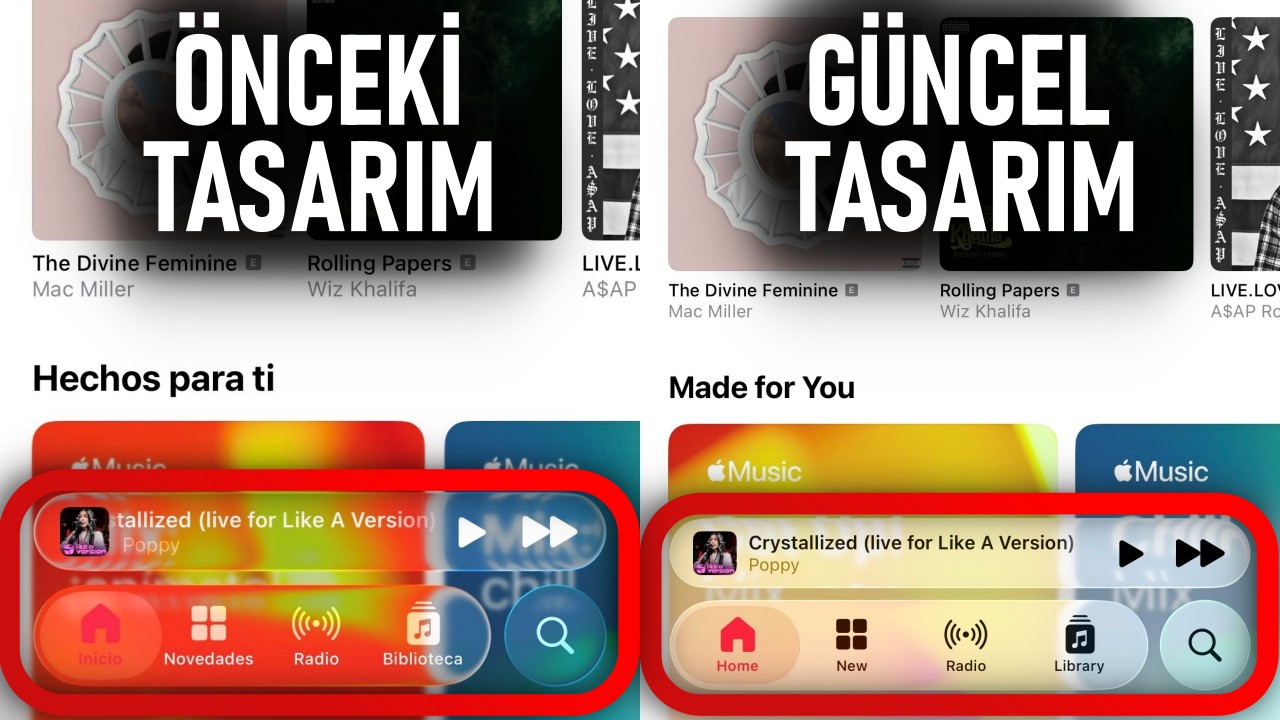
- Apple Music uygulamasında: Gezinme çubuğu artık tamamen beyaz arka plan ile sunuluyor. Arka plan görüntülerinin veya albüm kapaklarının çubuk üzerinde görünmesi engelleniyor.
- Bildirimler daha koyu bir arka plana kavuştu. Bununla birlikte, metin ile zemin arasındaki kontrast artırılarak okunabilirlik ciddi şekilde iyileştirildi.
Kullanıcı Deneyimi ve Erişilebilirlik Açısından Değişimler
Yapılan bu değişikliklerle birlikte; kullanıcıların hem görsel karmaşadan uzaklaşması hem de erişilebilirlik kriterlerinin yükseltilmesi amaçlandı. Ancak bazı kullanıcılar, cam efekti ve transparanlık detaylarının önemli ölçüde azaltılması nedeniyle Apple’ın tasarım özgünlüğünü kaybettiğini düşünüyor. Estetikten ziyade fonksiyonelliğin öne çekildiği yönünde yorumlar da yaygın.
Tablo: Beta 2 ve Beta 3 ile Uygulanan Temel Tasarım Değişiklikleri
| Sürüm | Değişiklik |
|---|---|
| Beta 2 | Denetim Merkezi’nde aşırı şeffaf arka plan azaltıldı |
| Beta 3 | Apple Music gezinme çubuğu tamamen beyaz; Bildirim arka planı daha koyu |
iOS 26 Beta Süreci Devam Ediyor: Son Halini Almadı
Şu an iOS 26 hâlâ geliştirici beta aşamasında ve Apple kullanıcı geri bildirimlerini toplamaya devam ediyor. Eylül ayında beklenen final sürüm öncesi, Liquid Glass tasarımında farklı denemeler ve ekstra değişiklikler yapılması oldukça muhtemel.
- Apple’ın nihai hedefi: Estetik ile kullanabilirliği optimum düzeyde dengeleyen bir arayüz sunmak.
- Önümüzdeki beta sürümlerinde Liquid Glass tasarımının evrimleşmeye devam etmesi bekleniyor.
Sonuç: Apple iOS 26 Beta 3 ile Tasarımda Dengeyi Arıyor
Apple, kullanıcı deneyimini önde tutan yaklaşımıyla, iOS 26 Beta 3’te Liquid Glass tasarımında fırsat ve sınırlarını yeniden tanımlıyor. Tasarımcılar, geliştiriciler ve kullanıcılar için son sürüme kadar bu dönüşümün nasıl ilerleyeceği büyük merak konusu.